There came a question if it is possible to create rock and stone models in Silvador. It actually wasn't, but it makes a good sense to allow that: Just like plants, shape of stones is driven by controlled randomness to big extent. Just like plant models, also stone models can benefit from easy LOD creation and shading precalculated in textures. Therefore version 1.54 comes with extension of Volume component that allows that.
The Volume component on its own allows creation of closed geometry and one can produce shapes like this:
In 1.54 there is something new: There are new attributes hNoiseOctaves and array hNoiseAmplitude. By using those it is possible to apply cascade noise on position of the volume vertices. hNoiseAmplitude is an array that allows controlling of individual frequencies, thus it is possible to apply just low frequencies:
... or just high frequencies:
... or all frequencies:
... which is already not that far from what we want to achieve - a stone.
So much about shape. But there came a bigger challenge - texture mapping.
For convenience of artists and to respect existing infrastructure in usual game engines, we must apply 2D texture on the surface. The default mapping of Volume component is Cylindrical mapping. Unsurprisingly, it is producing 2 ugly singular points on typical stone, like this:
After number of experiments f.i. with triplanar mapping, we settled with something called Conic mapping, where top and bottom hemisphere is mapped with the same but mirrored texture. This is how it started to look:
User can choose between those 2 mappings by a new attribute projectionType. The above conic mapping is also not an ultimate solution. It transfers the singular point artifacts to mirror artifacts like this:
But that is already something we can fight with. The same way we apply noise to height of given vertex, we can also move it forward and to the side and hide the mirroring. Attributes that control that are called uNoiseOctaves, uNoiseAmplitude, vNoiseOctaves and vNoiseAmplitude. This is what we get then:
Few results with applied lighting:
Sunday, June 30, 2019
Thursday, September 21, 2017
Flowers and blossoms
Version 1.53 of Silvador comes with improvements, that allow creation of complicated plant structures such as flowers or blossoms. Mainly two new structural components are behind this improvement. They are called Hydra and Urchin.
Hydra
Hydra component does not generate any geometry on its own, but is able to spawn in a controlled way generation of descendants located in a circle. With almost default parameters the component can produce a structure like this:
Apart of number of descendants and if they are spawned along the whole circle or just in an arc, it is also possible to control their type, probability and orientation with rich set of parameters. Using Hydra component it is possible to describe f.i. petals. If we play with that a bit, we can already create believable blossoms, like this:
This particular blossom we can find among templates coming with Silvador and it can be a good starting point for many types of blossoms.
Urchin
Similar to Hydra, Urchin component also spawns descendants in an organized way. This time the descendants are filling a disc in a hexagonal shape, typical in natural structures. By default Urchin component produces structures like this:
It can be used to describe inner of the blossom - florets (f.i. inner circle of the sunflower). Number of attributes come with Urchin. Apart of density and size of the disc we can also control profile of the disc itself. Note that many attributes including the profile are defined as a curve, addressed by the distance from center.
Examples
All the following examples were created in Silvador with help of the above components. Some of those are present in the gallery distributed with Silvador.
Tuesday, September 19, 2017
Improving normal map on billboards
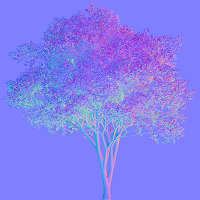
To enhance lighting of objects in dynamic virtual environments, maps that contain information about normal of every texel of a surface of a model are being created. Those are called normal maps. Silvador also generates normal maps. They look like this:
If we look at the trunk, it looks fine, there is not much to be improved - it just matches the geometry the texture represents. But if we look at the crown that consist of more-or-less randomly rotated leaves, its worse - there just appears to be something that resembles a white noise. There is no structural information about the crown whatsoever. And if we use it for shading, the result corresponds to that, it is flat. If there would not be for the trunk, we couldn't say what direction a light is coming from.
In Silvador since version 1.53 there is a new option, by default on for billboards, it is called VisualizerLOD2.polyplaneCrownAwareNormalMap. It influences the way normal map is calculated. It also considers original normal of a leaf just as the original approach, but weights it by the visibility of given point from given direction. That means that normals tend to point more to direction they are visible from. We calculate the adjusted normal iteratively using this formula:
M = normalize(sum(for x from <0, n>)(shadowCoef * max(dot(N, Lx), 0) * Lx))
, where:
N - normal vector of the surface
L1..Ln - individual vectors of light contribution (possibly shaded)
M - adjusted normal, respecting visibility of given point
The difference is significant. Following 2 images demonstrate difference without and with the crown-aware normal map:
There is suddenly much more low-frequency information present in the normal map. Normals on the left side of the crown tend to point left and on the right side to the right. This is what will give the tree crown a spherical shape after lighting is applied. This is how you can see the result lit in the virtual environment of VBS Blue (original normal map, crown-aware normal map):
If we look at the tree crown on the right image, we don't have a problem to identify what direction is light coming from, unlike the left image.
Overview of generated maps
Let's recapitulate what all maps Silvador can generate at the moment:
Albedo RGB / Alpha:
Macro RGB / Alpha:
Normal:
Subscribe to:
Comments (Atom)